Mobitell DP 1.2 UL Sertifikalı Displayport to Displayport Kablo Fiyatları, Özellikleri ve Yorumları | En Ucuzu Akakçe

Samsung Display's laptop OLED Achieved First in the Industry Certification for Low Chemical Emissions

2 Showcase Display LED spot Light Black Pole Style FY-53 Set with UL Listed 12v 2A Power Supply - Amazon.com

Amazon.com: Hitlights LED Strip Lights 3 Pcs 1.64FT RGB Small LED Light Strips Kit Dimmable RGB 5050 Color Changing Tape Lights TV Backlight Display Case Lights Shelves Lighting with RF Remote &

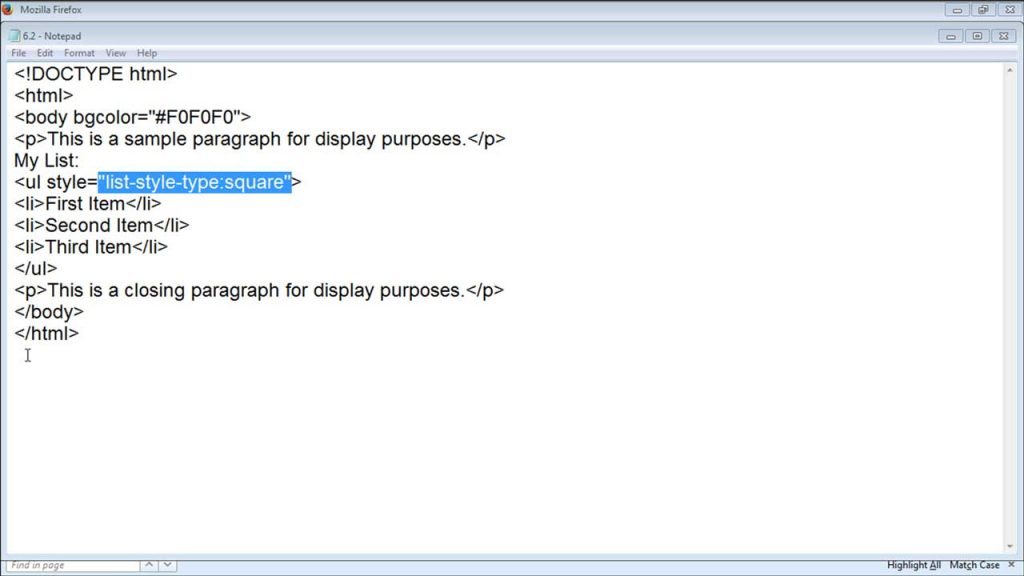
Centering List Items Horizontally (Slightly Trickier Than You Might Think) | CSS-Tricks - CSS-Tricks

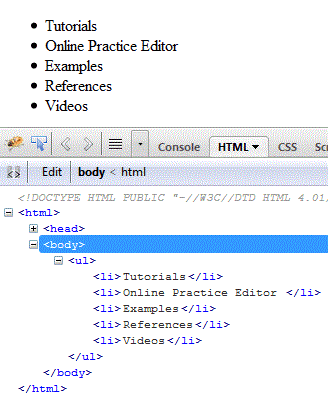
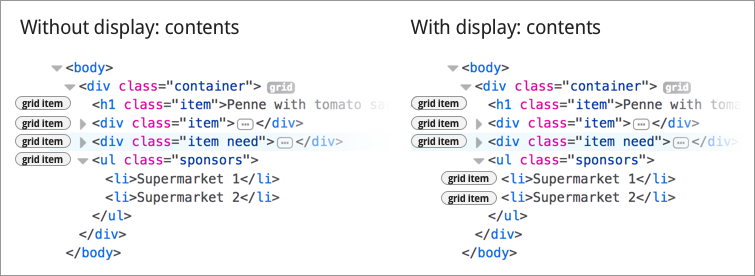
html - How to display the one UL box inside another Ul box along with text in the center? - Stack Overflow